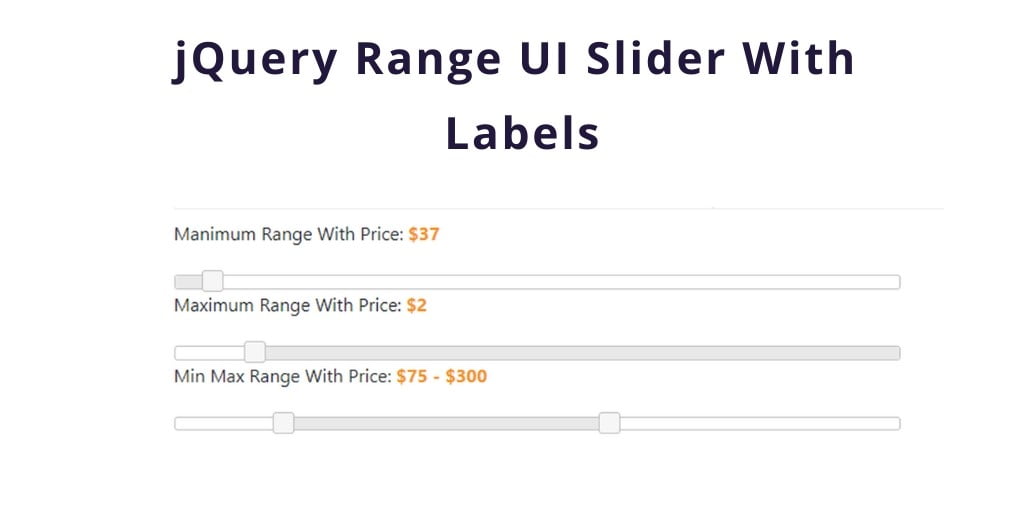
45 jquery ui slider labels
JavaScript UI Components - Build Better Apps Faster ... Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. ThemeRoller | jQuery Mobile Welcome to ThemeRoller for jQuery Mobile Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version.
Range Slider using Material UI in React - GeeksforGeeks Feb 11, 2021 · Step 4: In your app.js file, add this code snippet to import React , useState( for initial state of slider) from react and Slider from Material-UI module. import React, { useState } from "react"; import { Slider } from "@material-ui/core"; The file structure of the project will look like: Below is a sample program to illustrate the use of slider :

Jquery ui slider labels
jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ... jQuery Demos and Examples with HTML5/JavaScript Source Code ... An environment designed to help you get up and running with Kendo UI quickly. SASS ThemeBuilder. Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
Jquery ui slider labels. Location and Alignment: DevExtreme - JavaScript UI Components ... The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property. Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. jQuery Demos and Examples with HTML5/JavaScript Source Code ... An environment designed to help you get up and running with Kendo UI quickly. SASS ThemeBuilder. Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ...














Post a Comment for "45 jquery ui slider labels"