39 radio buttons and labels
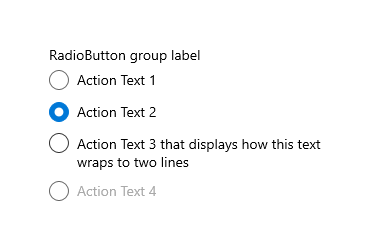
Radio Buttons - Win32 apps | Microsoft Learn 9.2.2021 · In this example, the radio buttons are aligned vertically. Incorrect: In this example, the horizontal alignment is harder to read. Reconsider using group boxes to organize groups of radio buttons—this often results in unnecessary screen clutter. Don't use radio button labels as group box labels. Don't use the selection of a radio button to: Styling Radio Buttons and Checkboxes in HTML Forms Nov 11, 2021 · The reason that I referred to radio buttons and checkboxes as being “notoriously challenging” in the intro is that they are both mostly unaffected by CSS styling. The usual attributes that you’d think would apply to radio buttons and checkboxes, such as border, color, and background-color, do nothing! Having said that, there are a few ...
Form - 4.x - CakePHP 11.10.2022 · When using 'put', 'patch' or 'delete' as 'type' values, your form will be functionally equivalent to a ‘post’ form, but when submitted, the HTTP request method will be overridden with ‘PUT’, ‘PATCH’ or ‘DELETE’, respectively. This allows CakePHP to emulate proper REST support in web browsers. Setting a URL for the Form¶. Using the 'url' option allows you to point the form to …

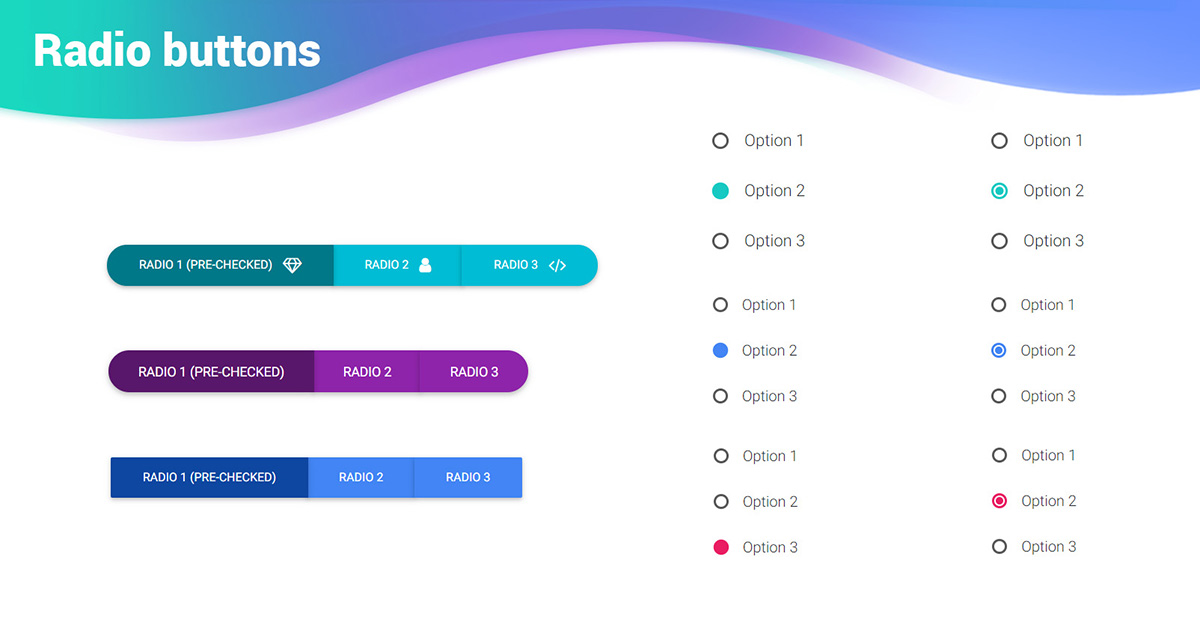
Radio buttons and labels
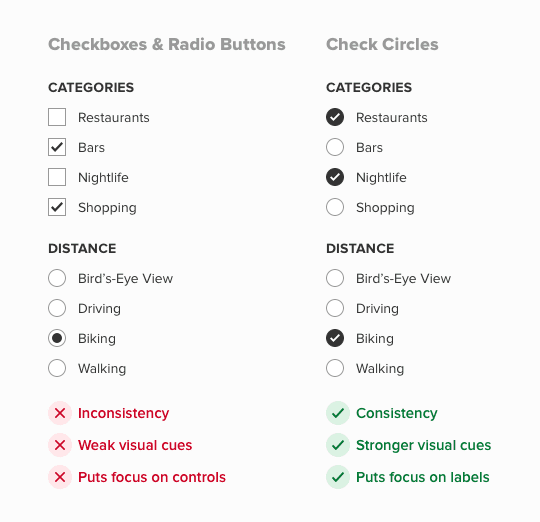
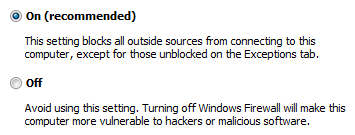
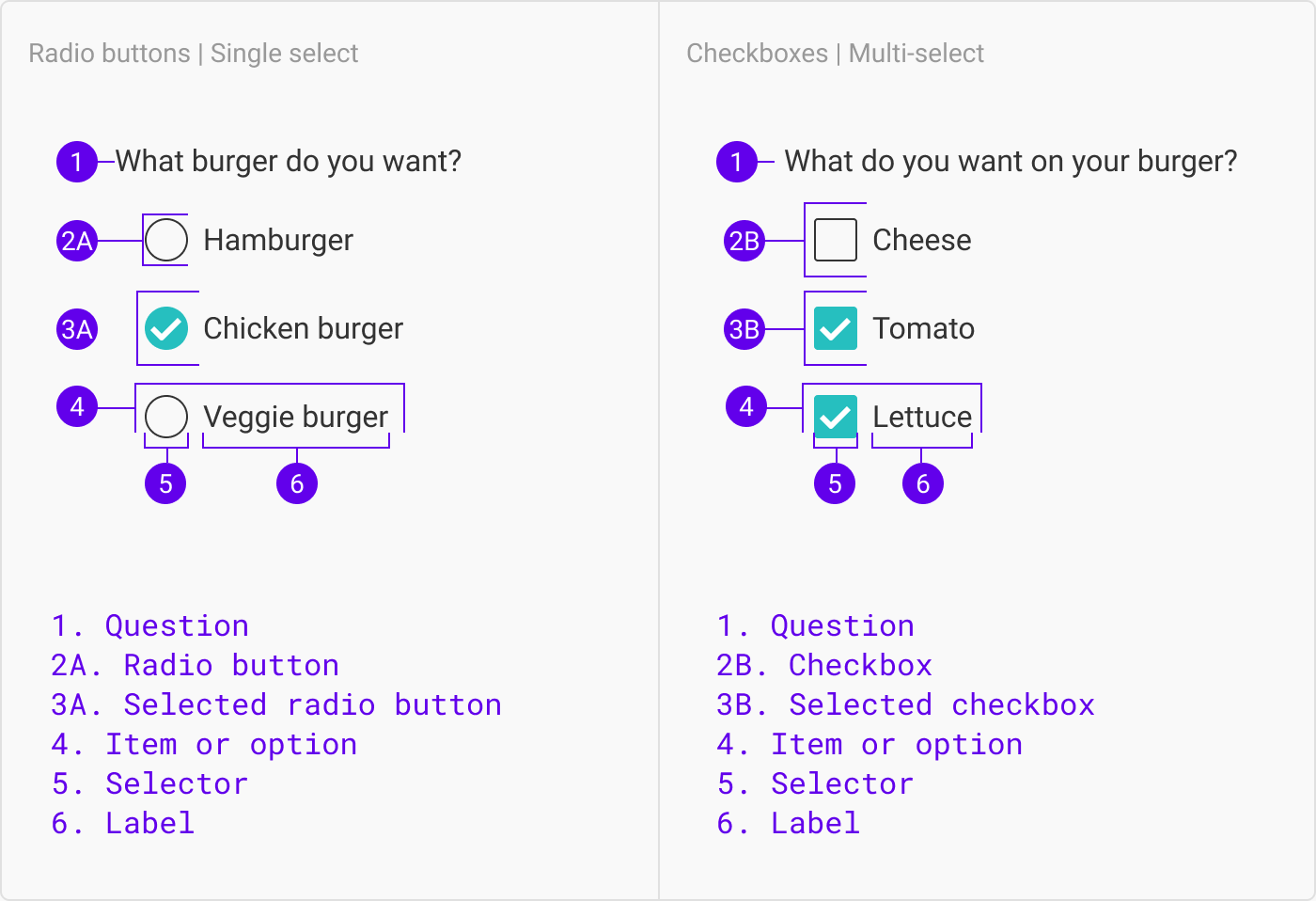
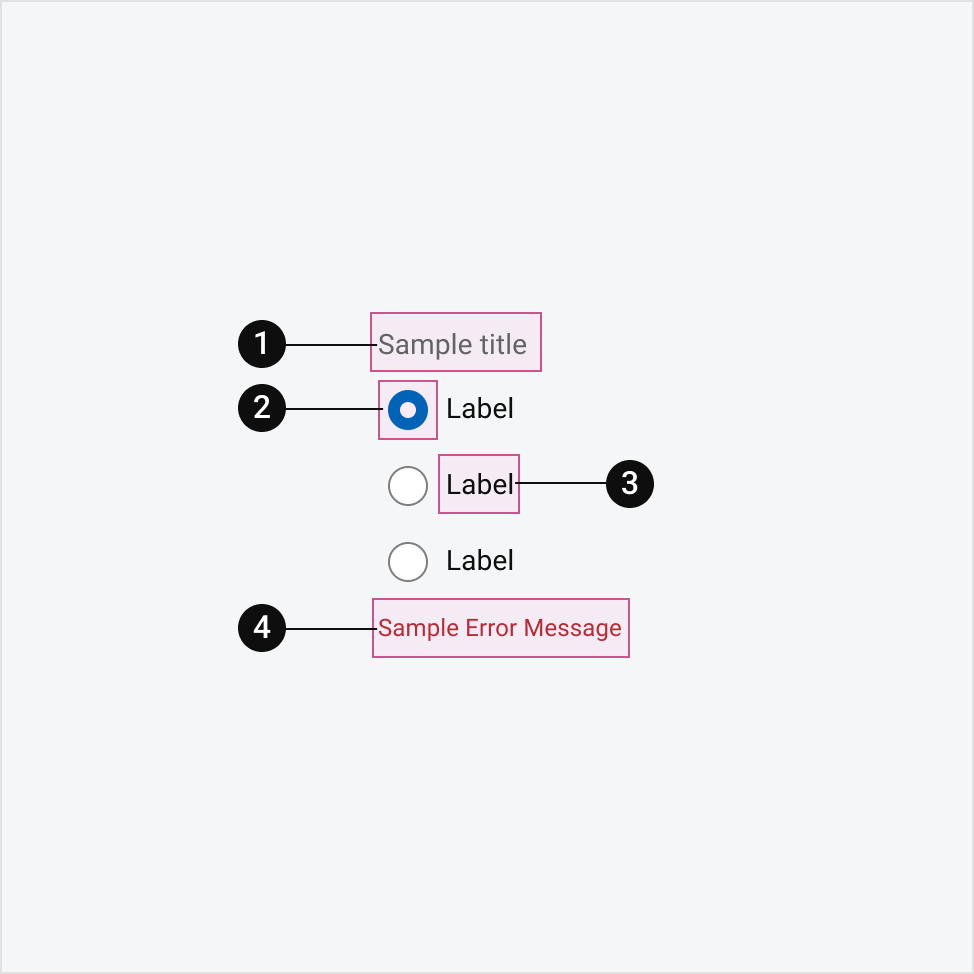
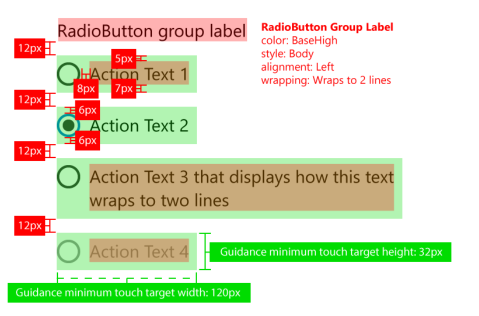
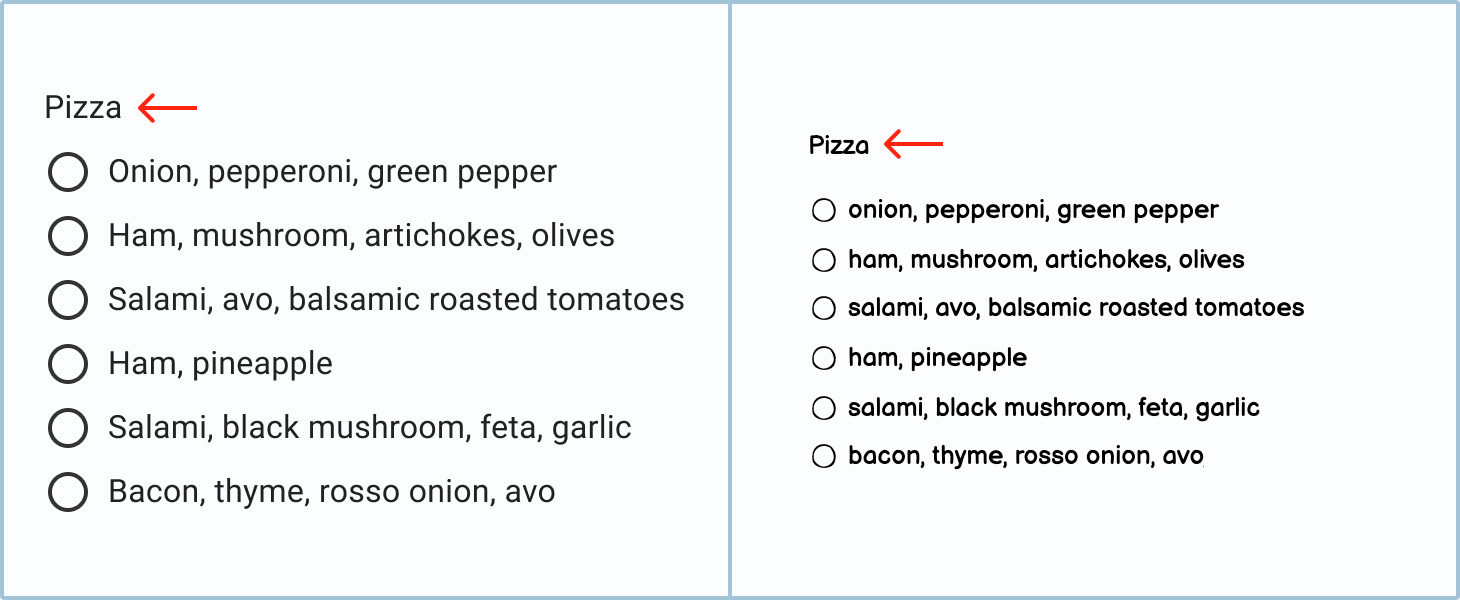
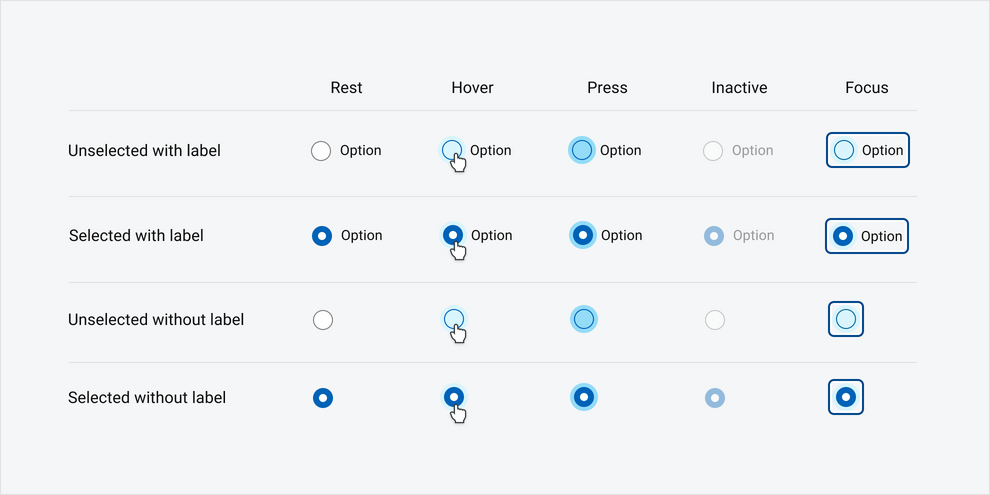
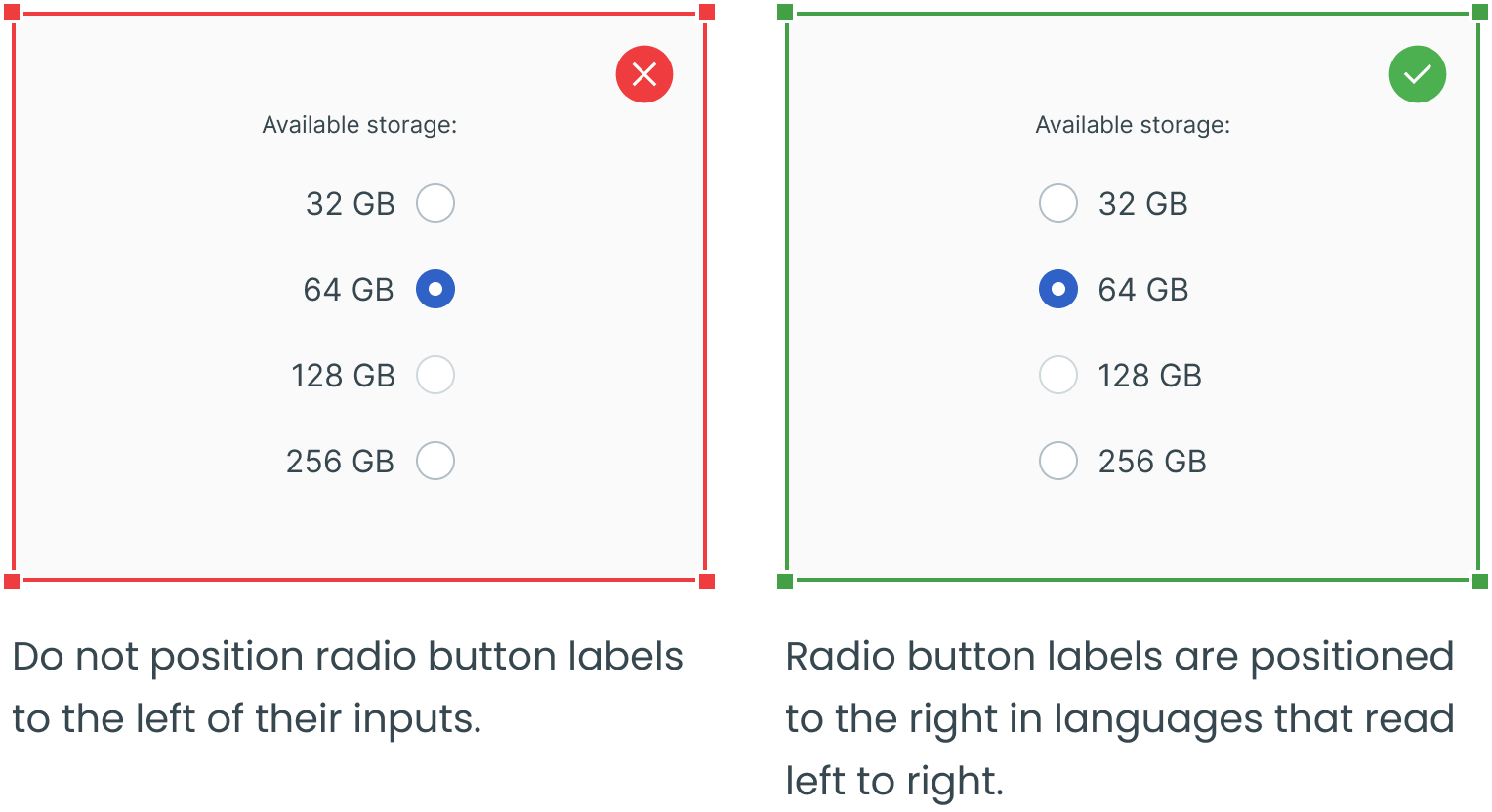
Radio Buttons: Always Select One? - Nielsen Norman Group 1.6.2014 · When the labels and descriptions are foreign, a default directs the user to the best choice among ones he may not understand. ... He sees the radio buttons and: decides that giving all $10,000 is exorbitant and decreases his donation to a much smaller amount. This selection is negative to the organization. UI cheat sheet: radio buttons, checkboxes, and other selectors 3.5.2020 · Anatomy of radio buttons and checkboxes Note: There is some discrepancy in which of the parts above are referred to as the ‘radio button’/’checkbox’. Sometimes people use ‘radio button’/’checkbox’ to refer to the label and the selector together, while other times they use the terms to refer to the selector alone. Checkboxes vs. Radio Buttons - Nielsen Norman Group 26.9.2004 · A list of radio buttons, however, must always appear unified, so you cannot use subheads to break it up. Lay out your lists vertically, with one choice per line. If you must use a horizontal layout with multiple options per line, make sure to space the buttons and labels so that it's abundantly clear which choice goes with which label.
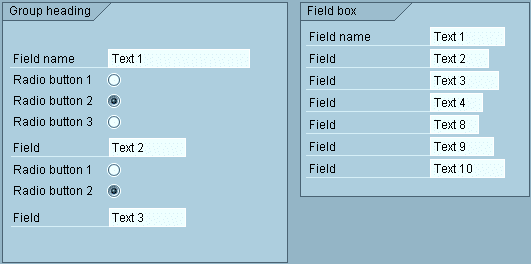
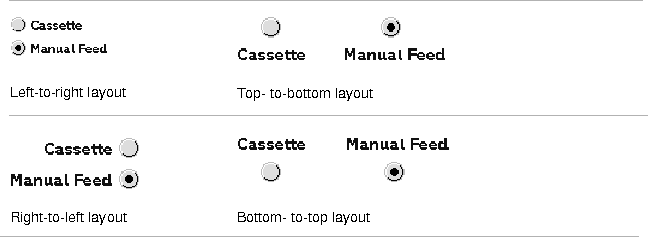
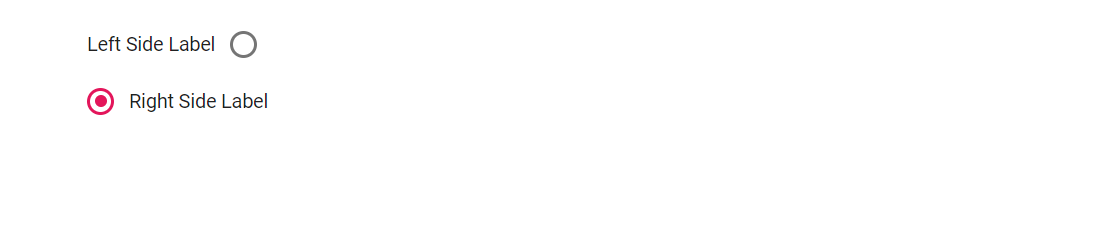
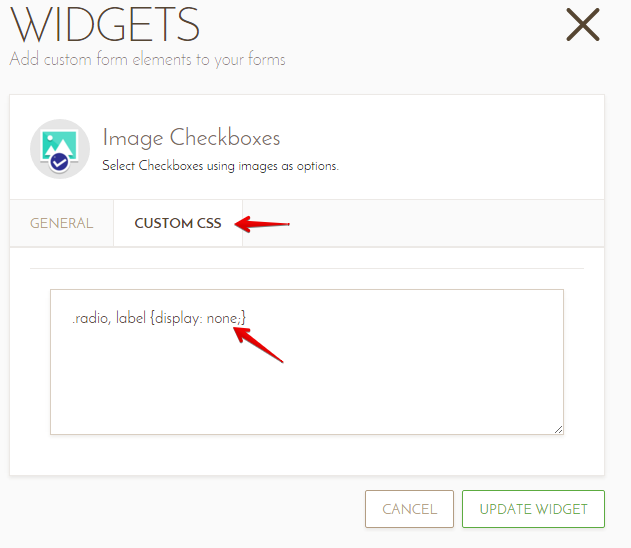
Radio buttons and labels. Forms in HTML documents - W3 17.1 Introduction to forms. An HTML form is a section of a document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus, etc.), and labels on those controls. Users generally "complete" a form by modifying its controls (entering text, selecting menu items, etc.), before submitting the form to an agent for processing (e.g., to a … Radio buttons and label to display in same line - Stack Overflow 11.5.2020 · The better way to do this would be to use the input type selector in your css instead of adding a new class. You can simply add input:radio { /* styles here */ } or input[type="radio"] { /* styles here */ }to your css.There's no need to use a separate class to specify the style rules when you are applying them too all elements that are a radio input. UI Components | User Interface Application Building Components Floating action buttons are circular buttons that perform a primary action on a screen. Icons. Beautifully designed icons for use in web, iOS, Android, and desktop apps. ... Radio inputs allow you to present a set of exclusive options. Refresher. Refresher provides pull-to-refresh functionality on a content component. Checkboxes and Radio Buttons - Formidable Forms Jan 10, 2022 · You may adjust the styling of your option labels and adjust the default option alignment. To learn more about styling your form see the visual form styler page. Add images to Checkboxes or Radios. Learn how to use radio buttons or checkboxes with images. See how to replace radio buttons with images in WordPress forms in the blog for an example.
How to Use Buttons, Check Boxes, and Radio Buttons - Oracle How to Use JButton Features. Ordinary buttons — JButton objects — have just a bit more functionality than the AbstractButton class provides: You can make a JButton be the default button. At most one button in a top-level container can be the default button. The default button typically has a highlighted appearance and acts clicked whenever the top-level container has … Checkboxes vs. Radio Buttons - Nielsen Norman Group 26.9.2004 · A list of radio buttons, however, must always appear unified, so you cannot use subheads to break it up. Lay out your lists vertically, with one choice per line. If you must use a horizontal layout with multiple options per line, make sure to space the buttons and labels so that it's abundantly clear which choice goes with which label. UI cheat sheet: radio buttons, checkboxes, and other selectors 3.5.2020 · Anatomy of radio buttons and checkboxes Note: There is some discrepancy in which of the parts above are referred to as the ‘radio button’/’checkbox’. Sometimes people use ‘radio button’/’checkbox’ to refer to the label and the selector together, while other times they use the terms to refer to the selector alone. Radio Buttons: Always Select One? - Nielsen Norman Group 1.6.2014 · When the labels and descriptions are foreign, a default directs the user to the best choice among ones he may not understand. ... He sees the radio buttons and: decides that giving all $10,000 is exorbitant and decreases his donation to a much smaller amount. This selection is negative to the organization.


































Post a Comment for "39 radio buttons and labels"