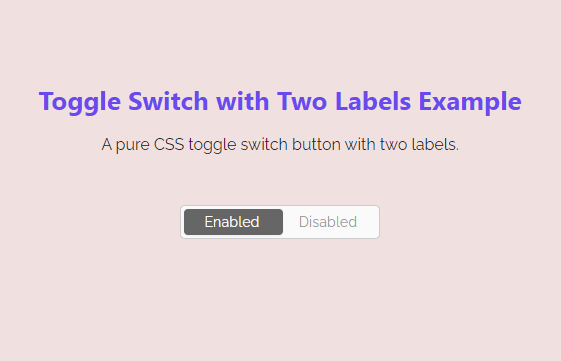
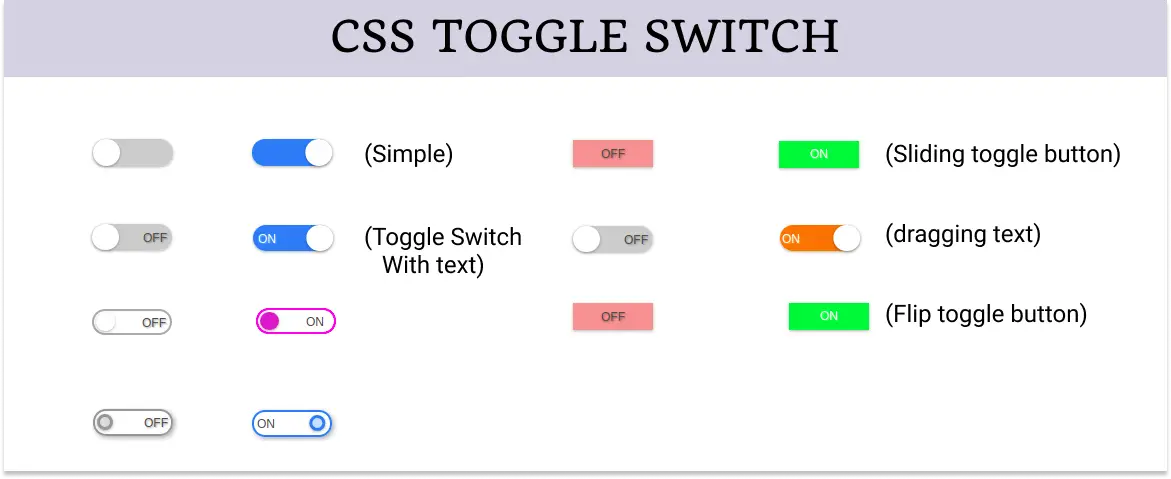
43 css toggle switch with two labels
Great CSS Toggle Switch Options You Can Use On Your Site Aug 09, 2021 · Ending thoughts on CSS toggle switch . The examples above show how versatile, useful, and creative toggle switches can be. A CSS toggle switch can make a great impression and offer users a helpful feature. Any of the above options would give a website’s design a fun and useful element. How To Create a Two Column Layout - W3Schools It is up to you if you want to use floats or flex to create a two-column layout. However, if you need support for IE10 and down, you should use float. Tip: To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter.
CSS · Bootstrap Normalize.css. For improved cross-browser rendering, we use Normalize.css, a project by Nicolas Gallagher and Jonathan Neal. Containers. Bootstrap requires a containing element to wrap site contents and house our grid system. You may choose one of two containers to use in your projects. Note that, due to padding and more, neither container is ...
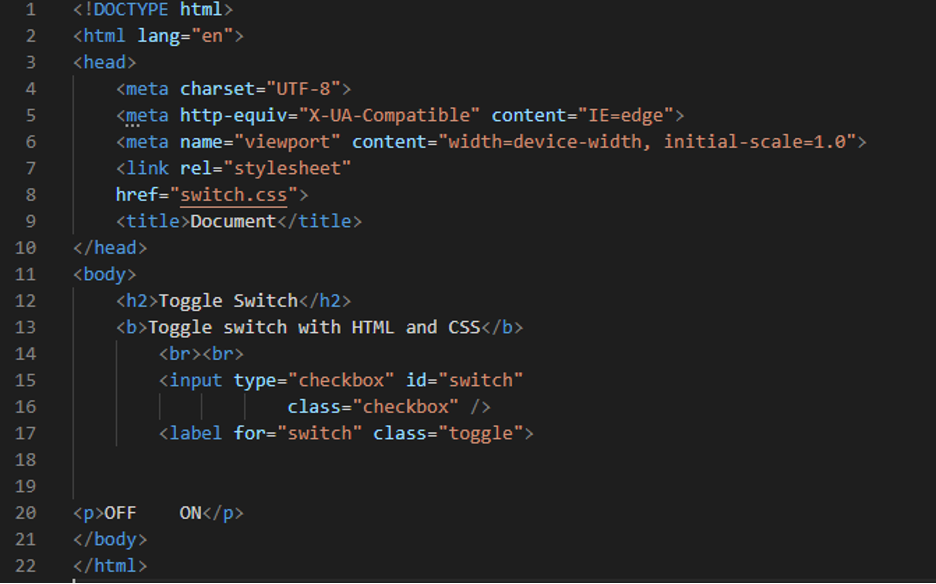
Css toggle switch with two labels
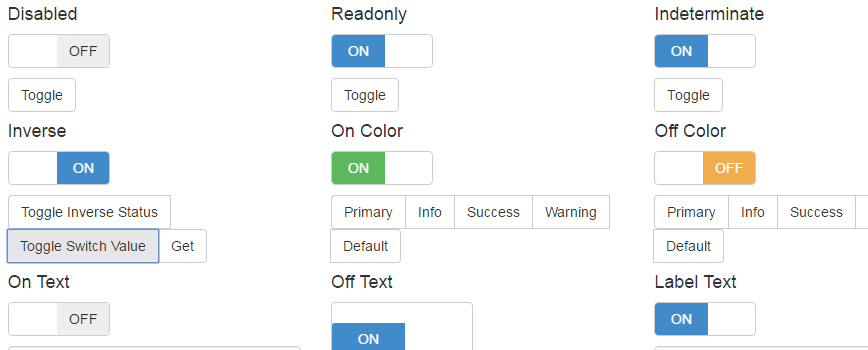
How To Create a Custom Checkbox and Radio Buttons - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... grid-awesome - Generate boilerplate css for grid layouts using the css display: grid; property. Light Bootstrap Dashboard - Creative Tim Light Bootstrap Dashboard made for Vue; Hubaga - A free and lightweight WordPress eCommerce plugin for developers and other digital shops. vue-webpack-buefy - Vue.js starter with full-featured Webpack and Buefy Bootstrap Switch / Toggle - examples & tutorial Bootstrap switch/toggle is a simple component used for activating one of two predefined options. Commonly used as an on/off button. It's mostly used in a number of various forms since they are very simple to use and cut the time one needs to fill all the inputs. Examples of Bootstrap switch use: Forms; On/Off Functionality; Preference choice
Css toggle switch with two labels. Accessible Rich Internet Applications (WAI-ARIA) 1.2 - W3 Dec 08, 2021 · A connection between two distinct things. Relationships may be of various types to indicate which object labels another, controls another, etc. Role. Main indicator of type. This semantic association allows tools to present and support interaction with the object in a manner that is consistent with user expectations about other objects of that ... Bootstrap Switch / Toggle - examples & tutorial Bootstrap switch/toggle is a simple component used for activating one of two predefined options. Commonly used as an on/off button. It's mostly used in a number of various forms since they are very simple to use and cut the time one needs to fill all the inputs. Examples of Bootstrap switch use: Forms; On/Off Functionality; Preference choice GitHub - vuejs/awesome-vue: 🎉 A curated list of awesome ... grid-awesome - Generate boilerplate css for grid layouts using the css display: grid; property. Light Bootstrap Dashboard - Creative Tim Light Bootstrap Dashboard made for Vue; Hubaga - A free and lightweight WordPress eCommerce plugin for developers and other digital shops. vue-webpack-buefy - Vue.js starter with full-featured Webpack and Buefy How To Create a Custom Checkbox and Radio Buttons - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

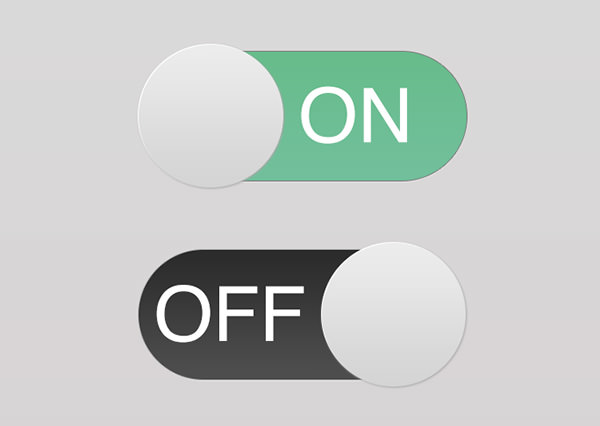
![20 Best Toggle Switches [Pure CSS Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-04/toggle-switch-with-css-only.png)


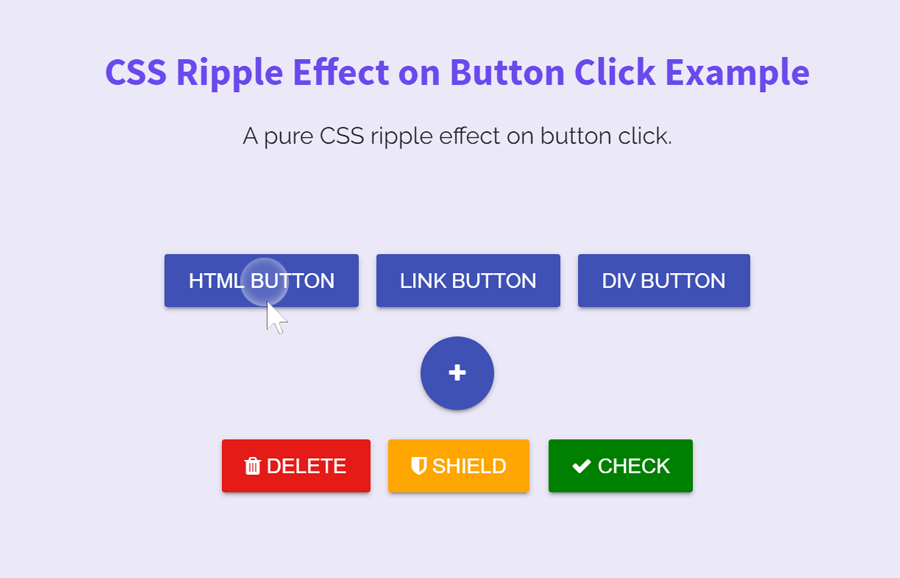
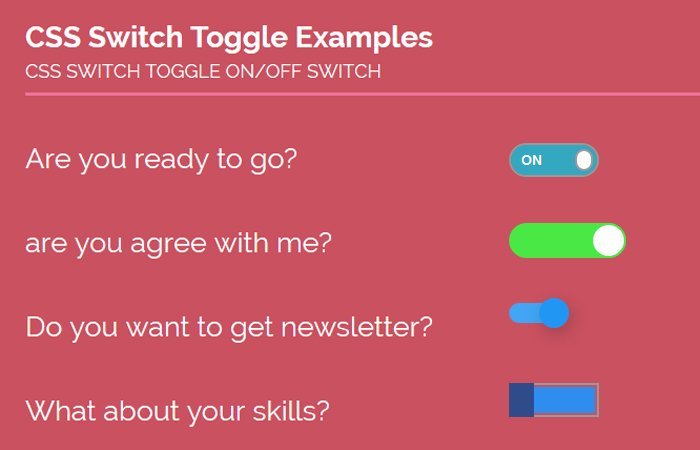
![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/css-toggle.gif)



































Post a Comment for "43 css toggle switch with two labels"